|
400
|
How can I change the password character

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 1
.Option(18) = .T.
.Option(19) = 45
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
399
|
How can I add a password field

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 1
.Option(18) = .T.
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
398
|
How can I align the text to the right, in my edit control

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 1
.Option(10) = .T.
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
397
|
How can I add a simple edit or text box to my column

with thisform.Grid1
.Columns.Add("Edit").Editor.EditType = 1
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
396
|
How can I change the type of the editor

with thisform.Grid1
.Columns.Add("Edit").Editor.EditType = 1
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
.Columns.Item("Edit").Editor.EditType = 4
endwith
|
|
395
|
How can I add a border arround the editor

with thisform.Grid1
with .Columns.Add("Edit").Editor
.EditType = 1
.Appearance = 1
endwith
with .Items
.AddItem("Edit")
.AddItem("Edit")
.AddItem("Edit")
endwith
endwith
|
|
394
|
How do I assign an editor for the entire column

with thisform.Grid1
.Columns.Add("Edit").Editor.EditType = 1
with .Items
.AddItem("Edit")
.AddItem("Edit")
.AddItem("Edit")
endwith
endwith
|
|
393
|
How do I check if a cell has an editor assigned

with thisform.Grid1
.Columns.Add("Column")
with .Items
.CellEditor(.AddItem("Edit -> ReadOnly "),0).EditType = 1
.AddItem("ReadOnly")
.AddItem("ReadOnly")
.AddItem(.HasCellEditor(.FocusItem,0))
endwith
endwith
|
|
392
|
How do I delete or remove the editor for a sppecified cell
with thisform.Grid1
.Columns.Add("Column")
with .Items
.CellEditor(.AddItem("Edit -> ReadOnly "),0).EditType = 1
.AddItem("ReadOnly")
.AddItem("ReadOnly")
.DeleteCellEditor(.FocusItem,0)
endwith
endwith
|
|
391
|
How do I hide or disable the editor assigned to a single cell

with thisform.Grid1
.Columns.Add("Column").Editor.EditType = 1
with .Items
.AddItem("Edit")
.CellEditorVisible(.AddItem("ReadOnly"),0) = .F.
.AddItem("Edit")
endwith
endwith
|
|
390
|
How do I assign or change the editor for a particular cell

with thisform.Grid1
.Columns.Add("Column")
with .Items
.AddItem("ReadOnly")
.CellEditor(.AddItem("Edit"),0).EditType = 1
.AddItem("ReadOnly")
endwith
endwith
|
|
389
|
How do I get the caption of the cell as it is displayed on the control

with thisform.Grid1
.Columns.Add("Column")
with .Items
h = .AddItem(3)
with .CellEditor(h,0)
.EditType = 6
.AddItem(1,"One")
.AddItem(2,"Two")
endwith
.AddItem(.CellCaption(h,0))
.AddItem(.CellValue(h,0))
endwith
endwith
|
|
388
|
Shift + Ctrl + Alt + Insert sequence copies the control's content to the clipboard, in template or x-script form
with thisform.Grid1
.AllowCopyTemplate = .T.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
387
|
I've seen your template feature, is there any method to generate this x-script format

with thisform.Grid1
.ScrollBySingleLine = .T.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
with .Items
.CellSingleLine(.AddItem(thisform.Grid1.ToTemplate()),0) = .F.
endwith
endwith
|
|
386
|
How do I prevent scrolling the control's data after user does the sort

with thisform.Grid1
.EnsureOnSort = .F.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
.PutItems(.GetItems(0))
.PutItems(.GetItems(0))
.PutItems(.GetItems(0))
.Columns.Item(0).SortOrder = 1
endwith
|
|
385
|
How do I ensure that the focused item is visible, after the user does the sort

with thisform.Grid1
.EnsureOnSort = .T.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
.Columns.Item(0).SortOrder = 1
endwith
|
|
384
|
How can I disable selecting multiple items by dragging
with thisform.Grid1
.SelectByDrag = .F.
.SingleSel = .T.
endwith
|
|
383
|
Is there any function to change the default value for options of the editors

with thisform.Grid1
.Object.DefaultEditorOption(18) = .T.
.Columns.Add("Pass1").Editor.EditType = 1
.Columns.Add("Pass2").Editor.EditType = 1
with .Items
.CellValue(.AddItem(1),1) = 2
endwith
with .Items
.CellValue(.AddItem(1),1) = 2
endwith
endwith
|
|
382
|
How do I close the editor, or stop editing a cell
with thisform.Grid1
.EditClose
endwith
|
|
381
|
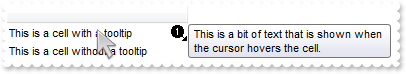
Is there any function to highlight or mark the cells that have a tooltip using my picture or icon

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.MarkTooltipCells = .T.
.MarkTooltipCellsImage = 1
.Columns.Add("")
with .Items
.CellToolTip(.AddItem("This is a cell with a tooltip"),0) = "This is a bit of text that is shown when the cursor hovers the cell."
endwith
with .Items
.CellToolTip(.AddItem("This is a cell without a tooltip"),0) = ""
endwith
endwith
|
|
380
|
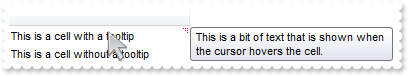
Is there any function to highlight or mark the cells that have a tooltip

with thisform.Grid1
.MarkTooltipCells = .T.
.TooltipCellsColor = RGB(255,0,0)
.Columns.Add("")
with .Items
.CellToolTip(.AddItem("This is a cell with a tooltip"),0) = "This is a bit of text that is shown when the cursor hovers the cell."
endwith
with .Items
.CellToolTip(.AddItem("This is a cell without a tooltip"),0) = ""
endwith
endwith
|
|
379
|
Is there any function to highlight or mark the cells that have a tooltip

with thisform.Grid1
.MarkTooltipCells = .T.
.Columns.Add("")
with .Items
.CellToolTip(.AddItem("This is a cell with a tooltip"),0) = "This is a bit of text that is shown when the cursor hovers the cell."
endwith
with .Items
.CellToolTip(.AddItem("This is a cell without a tooltip"),0) = ""
endwith
endwith
|
|
378
|
How do I find the window's handled when an editor is running
with thisform.Grid1
var_Editing = .Editing
endwith
|
|
377
|
How can I start editing the cell
with thisform.Grid1
.AutoEdit = .F.
.Edit()
endwith
|
|
376
|
Is there any option to edit the control's data manually, so the editor doesn't show up as soon as the cell is focused
*** Click event - Occurs when the user presses and then releases the left mouse button over the grid control. ***
LPARAMETERS nop
with thisform.Grid1
.Edit()
endwith
with thisform.Grid1
.BeginUpdate
.AutoEdit = .F.
.MarkSearchColumn = .F.
.Columns.Add("Edit1").Editor.EditType = 1
.Columns.Add("Edit2").Editor.EditType = 1
with .Items
.CellValue(.AddItem(1),1) = 2
.CellValue(.AddItem(3),1) = 4
endwith
.EndUpdate
endwith
|
|
375
|
How can change the background color for selected editor

with thisform.Grid1
.Object.Background(17) = RGB(255,0,0)
.Columns.Add("Editor").Editor.EditType = 3
.Items.AddItem(20)
endwith
|
|
374
|
How can change the visual appearance for the spin control, using your EBN files

with thisform.Grid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Object.Background(22) = 0x1000000
.Object.Background(23) = 0x2000000
.Object.Background(24) = 0x1000000
.Object.Background(25) = 0x2000000
.Columns.Add("Editor").Editor.EditType = 4
.Items.AddItem(20)
endwith
|
|
373
|
How can change the visual appearance for the slider or track bar, using your EBN files

with thisform.Grid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(16) = 0x1000000
.Object.Background(15) = RGB(210,210,210)
.Columns.Add("Editor").Editor.EditType = 20
.Items.AddItem(20)
endwith
|
|
372
|
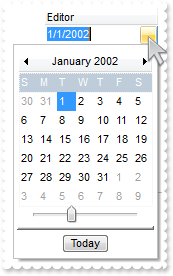
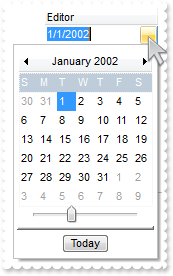
How can change the visual appearance for the button that are visible inside the editors, using your EBN files

with thisform.Grid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Object.Background(7) = 0x1000000
.Object.Background(6) = 0x2000000
with .Columns.Add("Editor").Editor
.EditType = 7
.AddButton(1)
endwith
.Items.AddItem("1/1/2002")
endwith
|
|
371
|
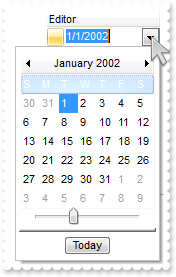
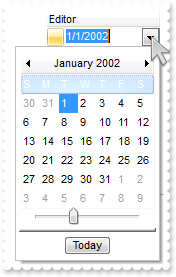
How can change the visual appearance for the button that shows the drop down editors, using your EBN files

with thisform.Grid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Object.Background(4) = 0x1000000
.Object.Background(5) = 0x2000000
.Columns.Add("Editor").Editor.EditType = 7
.Items.AddItem("1/1/2002")
endwith
|
|
370
|
How can I find the column that gets the focus
with thisform.Grid1
.MarkSearchColumn = .F.
.Columns.Add("Edit1").Editor.EditType = 1
.Columns.Add("Edit2").Editor.EditType = 1
with .Items
.CellValue(.AddItem(1),1) = 2
endwith
with .Items
.CellValue(.AddItem(3),1) = 4
endwith
with .Items
.ItemDivider(.AddItem(thisform.Grid1.FocusColumnIndex)) = 0
endwith
endwith
|
|
369
|
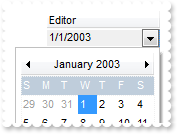
How do I make the control read-only, but still can see the values in a drop down list

with thisform.Grid1
.DrawGridLines = -1
.ReadOnly = 1
.Columns.Add("Editor").Editor.EditType = 7
.Items.AddItem("1/1/2003")
endwith
|
|
368
|
How do I make the control read-only (method 1)
with thisform.Grid1
.BeginUpdate
.ReadOnly = -1
with .Columns.Add("Editor").Editor
.EditType = 6
.AddItem(1,"One")
.AddItem(2,"Two")
endwith
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(16) = 2
endwith
endwith
with .Items
.CellValue(.AddItem(1),1) = 0
.CellValue(.AddItem(2),1) = 1
endwith
.EndUpdate
endwith
|
|
367
|
How do I change the control's border, using your EBN files

with thisform.Grid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Appearance = 16777216 && 0x1000000
endwith
|
|
366
|
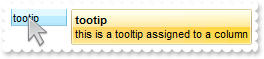
Can I change the default border of the tooltip, using your EBN files

with thisform.Grid1
.ToolTipDelay = 1
.ToolTipWidth = 364
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(64) = 0x1000000
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
365
|
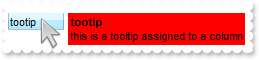
Can I change the background color for the tooltip

with thisform.Grid1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Object.Background(65) = RGB(255,0,0)
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
364
|
Does the tooltip support HTML format

with thisform.Grid1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a <fgcolor=FF0000>column</fgcolor>"
endwith
|
|
363
|
Can I change the forecolor for the tooltip

with thisform.Grid1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Object.Background(66) = RGB(255,0,0)
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
362
|
Can I change the foreground color for the tooltip

with thisform.Grid1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<fgcolor=FF0000>this is a tooltip assigned to a column</fgcolor>"
endwith
|
|
361
|
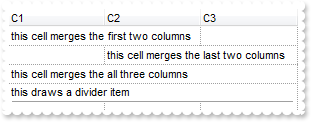
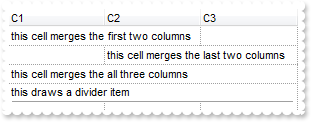
How can I merge cells

with thisform.Grid1
.DrawGridLines = -1
.MarkSearchColumn = .F.
.Columns.Add("C1")
.Columns.Add("C2")
.Columns.Add("C3")
with .Items
h = .AddItem("this cell merges the first two columns")
.CellMerge(h,0) = 1
h = .AddItem()
.CellValue(h,1) = "this cell merges the last two columns"
.CellMerge(h,1) = 2
h = .AddItem("this cell merges the all three columns")
.CellMerge(h,0) = 1
.CellMerge(h,0) = 2
h = .AddItem("this draws a divider item")
.ItemDivider(h) = 0
endwith
endwith
|
|
360
|
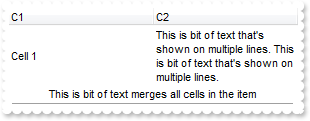
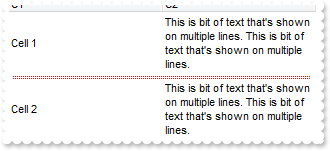
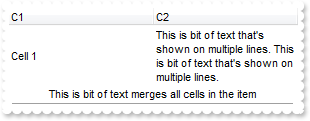
How can I merge cells

with thisform.Grid1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
h = .AddItem("This is bit of text merges all cells in the item")
.ItemDivider(h) = 0
.CellHAlignment(h,0) = 1
endwith
endwith
|
|
359
|
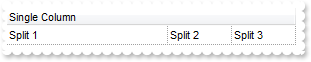
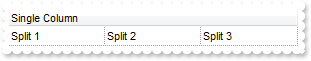
How can I specify the width for a splited cell

with thisform.Grid1
.DrawGridLines = -2
.Columns.Add("Single Column")
with .Items
h = .AddItem("Split 1")
s = .SplitCell(h,0)
.CellWidth(Null,s) = 64
.CellValue(Null,s) = "Split 2"
s1 = .SplitCell(Null,s)
.CellValue(Null,s1) = "Split 3"
.CellWidth(Null,s1) = 64
endwith
endwith
|
|
358
|
How can I split a cell in three parts

with thisform.Grid1
.DrawGridLines = -2
.Columns.Add("Single Column")
with .Items
h = .AddItem("Split 1")
s = .SplitCell(h,0)
.CellValue(Null,s) = "Split 2"
s1 = .SplitCell(Null,s)
.CellValue(Null,s1) = "Split 3"
endwith
endwith
|
|
357
|
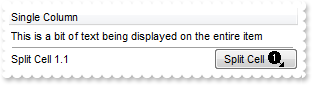
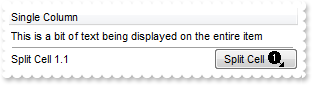
How can I add a button aligned to right

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Single Column")
.ShowFocusRect = .F.
with .Items
.ItemDivider(.AddItem("This is a bit of text being displayed on the entire item")) = 0
s = .SplitCell(.AddItem("Split Cell 1.1"),0)
.CellValue(Null,s) = "Split Cell <img>1</img>"
.CellValueFormat(Null,s) = 1
.CellHAlignment(Null,s) = 1
.CellHasButton(Null,s) = 16777216
.CellWidth(Null,s) = 84
endwith
endwith
|
|
356
|
How can I split a cell

with thisform.Grid1
.DrawGridLines = -2
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Columns.Add("Single Column")
.ShowFocusRect = .F.
with .Items
s = .SplitCell(.AddItem("Split Cell 1.1"),0)
.CellValue(Null,s) = "Split Cell <img>1</img>"
.CellValueFormat(Null,s) = 1
.CellHAlignment(Null,s) = 1
.CellBackColor(Null,s) = 0x1000000
.CellWidth(Null,s) = 84
endwith
endwith
|
|
355
|
Can I select an item giving its general position

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.SelectPos = 1
endwith
endwith
|
|
354
|
How can I change the color for separator / dividers items

with thisform.Grid1
.GridLineColor = RGB(255,0,0)
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.ScrollBySingleLine = .F.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
h = .AddItem()
.ItemDivider(h) = 0
.ItemDividerLine(h) = 4
.ItemDividerLineAlignment(h) = 1
.ItemHeight(h) = 6
.SelectableItem(h) = .F.
h = .AddItem("Cell 2")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
endwith
endwith
|
|
353
|
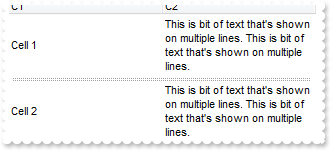
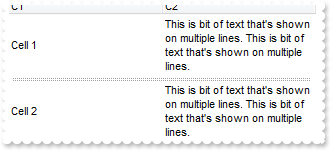
How can I add separator - dividers items

with thisform.Grid1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.ScrollBySingleLine = .F.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
h = .AddItem()
.ItemDivider(h) = 0
.ItemDividerLine(h) = 4
.ItemDividerLineAlignment(h) = 1
.ItemHeight(h) = 6
.SelectableItem(h) = .F.
h = .AddItem("Cell 2")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
endwith
endwith
|
|
352
|
Can I change the style of the line being displayed by a divider item

with thisform.Grid1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.ScrollBySingleLine = .F.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
h = .AddItem("This is bit of text that's displayed on the entire item, divider.")
.ItemDivider(h) = 0
.ItemDividerLine(h) = 4
.CellHAlignment(h,0) = 1
.ItemHeight(h) = 24
endwith
endwith
|
|
351
|
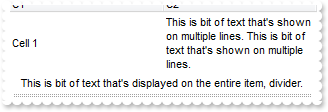
Can I remove the line being displayed by a divider item

with thisform.Grid1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
h = .AddItem("This is bit of text that's displayed on the entire item, divider.")
.ItemDivider(h) = 0
.ItemDividerLine(h) = 0
.CellHAlignment(h,0) = 1
endwith
endwith
|
|
350
|
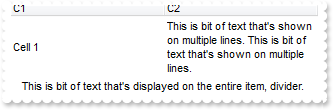
How can I display a divider item, merging all cells

with thisform.Grid1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
h = .AddItem("This is bit of text that's displayed on the entire item, divider.")
.ItemDivider(h) = 0
.CellHAlignment(h,0) = 1
endwith
endwith
|
|
349
|
How can I fix or lock items

with thisform.Grid1
.Columns.Add("Default")
with .Items
.LockedItemCount(0) = 1
.CellValue(.LockedItem(0,0),0) = "This is a locked item, fixed to the top side of the control."
.ItemBackColor(.LockedItem(0,0)) = RGB(196,196,186)
.LockedItemCount(2) = 2
.CellValue(.LockedItem(2,0),0) = "This is a locked item, fixed to the top side of the control."
.ItemBackColor(.LockedItem(2,0)) = RGB(196,196,186)
.CellValue(.LockedItem(2,1),0) = "This is a locked item, fixed to the top side of the control."
.ItemBackColor(.LockedItem(2,1)) = RGB(186,186,186)
endwith
endwith
|
|
348
|
How can I fix or lock an item on the bottom side of the control

with thisform.Grid1
.Columns.Add("Default")
with .Items
.LockedItemCount(2) = 1
.CellValue(.LockedItem(2,0),0) = "This is a locked item, fixed to the bottom side of the control."
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
347
|
How can I fix or lock an item on the top of the control

with thisform.Grid1
.Columns.Add("Default")
with .Items
.LockedItemCount(0) = 1
.CellValue(.LockedItem(0,0),0) = "This is a locked item, fixed to the top side of the control."
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
346
|
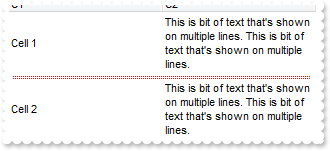
Is there any function to limit the height of the items when I display it using multiple lines

with thisform.Grid1
.ScrollBySingleLine = .T.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
.ItemMaxHeight(h) = 48
endwith
endwith
|
|
345
|
Why I cannot center my cells in the column

with thisform.Grid1
.TreeColumnIndex = -1
.DrawGridLines = -2
.Columns.Add("Default").Alignment = 1
.Items.AddItem("item 1")
.Items.AddItem("item 2")
.Items.AddItem("item 3")
endwith
|
|
344
|
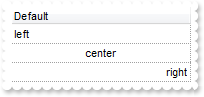
How can I align the cell to the left, center or to the right

with thisform.Grid1
.TreeColumnIndex = -1
.DrawGridLines = -2
.Columns.Add("Default")
with .Items
.CellHAlignment(.AddItem("left"),0) = 0
.CellHAlignment(.AddItem("center"),0) = 1
.CellHAlignment(.AddItem("right"),0) = 2
endwith
endwith
|
|
343
|
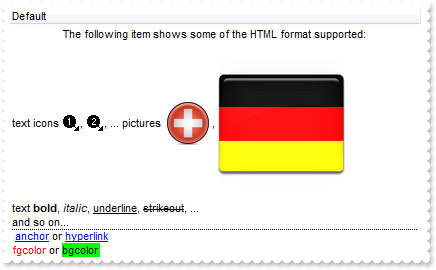
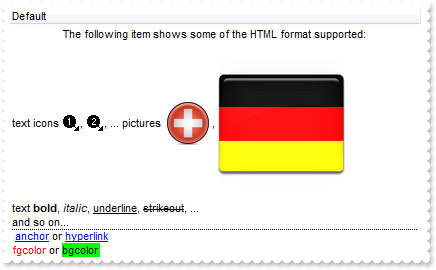
How do I apply HTML format to a cell

with thisform.Grid1
.TreeColumnIndex = -1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
.Columns.Add("Default")
with .Items
h = .AddItem("The following item shows some of the HTML format supported:")
.CellHAlignment(h,0) = 1
var_s1 = "<br>text icons <img>1</img>, <img>2</img>, ... pictures <img>p1</img>, <img>p2</img> <br><br>text <b>bold</b>, <i>italic</i>, <u"
var_s1 = var_s1 + ">underline</u>, <s>strikeout</s>, ...<br><dotline>and so on...<br> <a>anchor</a> or <a2>hyperlink</a><br><fgcolor=FF0000>fgcolor"
var_s1 = var_s1 + "</fgcolor> or <bgcolor=00FF00>bgcolor</bgcolor> "
h = .AddItem(var_s1)
.CellValueFormat(h,0) = 1
.CellSingleLine(h,0) = .F.
endwith
endwith
|
|
342
|
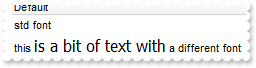
How can I change the font for a cell

with thisform.Grid1
.Columns.Add("Default")
.Items.AddItem("std font")
with .Items
.CellValueFormat(.AddItem("this <font tahoma;12>is a bit of text with</font> a different font"),0) = 1
endwith
endwith
|
|
341
|
How can I change the font for a cell

with thisform.Grid1
.Columns.Add("Default")
.Items.AddItem("default font")
f = CreateObject("StdFont")
with f
.Name = "Tahoma"
.Size = 12
endwith
with .Items
.CellFont(.AddItem("new font"),0) = f
endwith
endwith
|
|
340
|
How can I change the font for entire item

with thisform.Grid1
.Columns.Add("Default")
.Items.AddItem("default font")
f = CreateObject("StdFont")
with f
.Name = "Tahoma"
.Size = 12
endwith
with .Items
.ItemFont(.AddItem("new font")) = f
endwith
endwith
|
|
339
|
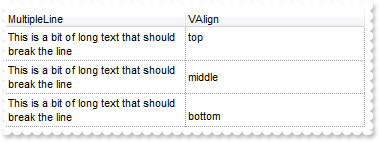
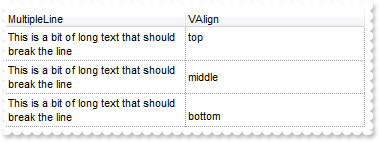
How do I vertically align a cell

with thisform.Grid1
.DrawGridLines = -2
.Columns.Add("MultipleLine").Def(16) = .F.
.Columns.Add("VAlign")
with .Items
h = .AddItem("This is a bit of long text that should break the line")
.CellValue(h,1) = "top"
.CellVAlignment(h,1) = 0
h = .AddItem("This is a bit of long text that should break the line")
.CellValue(h,1) = "middle"
.CellVAlignment(h,1) = 1
h = .AddItem("This is a bit of long text that should break the line")
.CellValue(h,1) = "bottom"
.CellVAlignment(h,1) = 2
endwith
endwith
|
|
338
|
How can I change the position of an item

with thisform.Grid1
.Columns.Add("Default")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.ItemPosition(.AddItem("Item 3")) = 0
endwith
endwith
|
|
337
|
How do I find an item based on a path

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.ItemData(.InsertItem(h,Null,"Child 2")) = 1234
.ExpandItem(h) = .T.
.ItemBold(.FindPath("Root 1\Child 1")) = .T.
endwith
endwith
|
|
336
|
How do I find an item based on my extra data

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.ItemData(.InsertItem(h,Null,"Child 2")) = 1234
.ExpandItem(h) = .T.
.ItemBold(.FindItemData(1234)) = .T.
endwith
endwith
|
|
335
|
How do I find an item

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.ItemBold(.FindItem("Child 2",0)) = .T.
endwith
endwith
|
|
334
|
How can I insert a hyperlink or an anchor element

with thisform.Grid1
.Columns.Add("Column")
with .Items
.CellValueFormat(.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
endwith
with .Items
.CellValueFormat(.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
endwith
endwith
|
|
333
|
How do I find the index of the item based on its handle

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.ItemBold(.ItemByIndex(.ItemToIndex(h))) = .T.
endwith
endwith
|
|
332
|
How do I find the handle of the item based on its index

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.ItemBold(.ItemByIndex(1)) = .T.
endwith
endwith
|
|
331
|
How can I find the cell being clicked in a radio group

with thisform.Grid1
.MarkSearchColumn = .F.
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add("C1")
.Columns.Add("C2")
.Columns.Add("C3")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Radio 1"
.CellHasRadioButton(h,1) = .T.
.CellRadioGroup(h,1) = 1234
.CellValue(h,2) = "Radio 2"
.CellHasRadioButton(h,2) = .T.
.CellRadioGroup(h,2) = 1234
.CellState(h,1) = 1
.CellBold(Null,.CellChecked(1234)) = .T.
endwith
endwith
|
|
330
|
Can I add a +/- ( expand / collapse ) buttons to each item, so I can load the child items later

with thisform.Grid1
.LinesAtRoot = -1
.Columns.Add("Default")
with .Items
.ItemHasChildren(.AddItem("parent item with no child items")) = .T.
.AddItem("next item")
endwith
endwith
|
|
329
|
Can I let the user to resize at runtime the specified item

with thisform.Grid1
.ScrollBySingleLine = .T.
.DrawGridLines = -2
.Columns.Add("Default")
with .Items
.ItemAllowSizing(.AddItem("resizable item")) = .T.
.AddItem("not resizable item")
endwith
endwith
|
|
328
|
How can I change the size ( width, height ) of the picture

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.CellPicture(h,0) = thisform.Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.CellPictureWidth(h,0) = 24
.CellPictureHeight(h,0) = 24
.ItemHeight(h) = 32
h = .AddItem("Root 2")
.CellPicture(h,0) = thisform.Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.ItemHeight(h) = 48
endwith
endwith
|
|
327
|
How can I find the number or the count of selected items

with thisform.Grid1
.SingleSel = .F.
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.SelectItem(.ItemChild(h)) = .T.
.SelectItem(.NextSiblingItem(.ItemChild(h))) = .T.
.AddItem(thisform.Grid1.ExecuteTemplate("Items.SelectCount()"))
endwith
endwith
|
|
326
|
How do I unselect an item

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.SelectItem(h) = .F.
endwith
endwith
|
|
325
|
How do I find the selected item

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.SelectItem(h) = .T.
.ItemBold(.SelectedItem(0)) = .T.
endwith
endwith
|
|
324
|
How do I un select all items
with thisform.Grid1
.SingleSel = .F.
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.UnselectAll
endwith
endwith
|
|
323
|
How do I select multiple items

with thisform.Grid1
.SingleSel = .F.
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.SelectItem(.ItemChild(h)) = .T.
.SelectItem(.NextSiblingItem(.ItemChild(h))) = .T.
endwith
endwith
|
|
322
|
How do I select all items

with thisform.Grid1
.SingleSel = .F.
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.SelectAll
endwith
endwith
|
|
321
|
How do I select an item

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.SelectItem(h) = .T.
endwith
endwith
|
|
320
|
Can I display a button with some picture or icon inside

with thisform.Grid1
.Object.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = " Button <img>p1</img> "
.CellValueFormat(h,1) = 1
.CellHAlignment(h,1) = 2
.CellHasButton(h,1) = .T.
.CellButtonAutoWidth(h,1) = .T.
.ItemHeight(h) = 48
endwith
endwith
|
|
319
|
Can I display a button with some picture or icon inside

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = " Button <img>1</img> "
.CellValueFormat(h,1) = 1
.CellHAlignment(h,1) = 2
.CellHasButton(h,1) = .T.
.CellButtonAutoWidth(h,1) = .T.
endwith
endwith
|
|
318
|
Can I display a button with some icon inside

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = " <img>1</img> "
.CellValueFormat(h,1) = 1
.CellHAlignment(h,1) = 2
.CellHasButton(h,1) = .T.
.CellButtonAutoWidth(h,1) = .T.
endwith
endwith
|
|
317
|
How can I assign multiple icon/picture to a cell

with thisform.Grid1
.Object.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
.Columns.Add("Default")
with .Items
h = .AddItem("text <img>p1</img> another picture <img>p2</img> and so on")
.CellValueFormat(h,0) = 1
.CellPicture(h,0) = thisform.Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
.ItemHeight(h) = 48
.AddItem("Root 2")
endwith
endwith
|
|
316
|
How can I assign an icon/picture to a cell

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.CellPicture(h,0) = thisform.Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.ItemHeight(h) = 48
.AddItem("Root 2")
endwith
endwith
|
|
315
|
How can I assign multiple icons/pictures to a cell

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Default")
with .Items
h = .AddItem("Root <img>1</img> 1, <img>2</img>, ... and so on ")
.CellValueFormat(h,0) = 1
endwith
endwith
|
|
314
|
How can I assign multiple icons/pictures to a cell

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.CellImages(h,0) = "1,2,3"
endwith
endwith
|
|
313
|
How can I assign an icon/picture to a cell

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.CellImage(h,0) = 1
.CellImage(.InsertItem(h,Null,"Child 1"),0) = 2
.CellImage(.InsertItem(h,Null,"Child 2"),0) = 3
.ExpandItem(h) = .T.
endwith
endwith
|
|
312
|
How can I get the handle of an item based on the handle of the cell

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.ItemBold(.CellItem(.ItemCell(h,0))) = .T.
endwith
endwith
|
|
311
|
How can I display a button inside the item or cell

with thisform.Grid1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = " Button 1 "
.CellHAlignment(h,1) = 2
.CellHasButton(h,1) = .T.
.CellButtonAutoWidth(h,1) = .T.
h = .AddItem("Cell 2")
.CellValue(h,1) = " Button 2 "
.CellHAlignment(h,1) = 1
.CellHasButton(h,1) = .T.
endwith
endwith
|
|
310
|
How can I change the state of a radio button

with thisform.Grid1
.MarkSearchColumn = .F.
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add("C1")
.Columns.Add("C2")
.Columns.Add("C3")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Radio 1"
.CellHasRadioButton(h,1) = .T.
.CellRadioGroup(h,1) = 1234
.CellValue(h,2) = "Radio 2"
.CellHasRadioButton(h,2) = .T.
.CellRadioGroup(h,2) = 1234
.CellState(h,1) = 1
endwith
endwith
|
|
309
|
How can I assign a radio button to a cell

with thisform.Grid1
.MarkSearchColumn = .F.
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add("C1")
.Columns.Add("C2")
.Columns.Add("C3")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Radio 1"
.CellHasRadioButton(h,1) = .T.
.CellRadioGroup(h,1) = 1234
.CellValue(h,2) = "Radio 2"
.CellHasRadioButton(h,2) = .T.
.CellRadioGroup(h,2) = 1234
.CellState(h,1) = 1
endwith
endwith
|
|
308
|
How can I change the state of a checkbox

with thisform.Grid1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Check Box"
.CellHasCheckBox(h,1) = .T.
.CellState(h,1) = 1
endwith
endwith
|
|
307
|
How can I assign a checkbox to a cell

with thisform.Grid1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Check Box"
.CellHasCheckBox(h,1) = .T.
endwith
endwith
|
|
306
|
How can I display an item or a cell on multiple lines

with thisform.Grid1
.ScrollBySingleLine = .T.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines"
.CellSingleLine(h,1) = .F.
endwith
endwith
|
|
305
|
How can I assign a tooltip to a cell

with thisform.Grid1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "tooltip"
.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell"
endwith
endwith
|
|
304
|
How can I associate an extra data to a cell
with thisform.Grid1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Cell 2"
.CellData(h,1) = "your extra data"
endwith
endwith
|
|
303
|
How do I enable or disable a cell

with thisform.Grid1
.Columns.Add("C1")
.Columns.Add("C2")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Cell 2"
.CellValue(h,2) = "Cell 3"
.CellEnabled(h,1) = .F.
endwith
endwith
|
|
302
|
How do I change the cell's foreground color

with thisform.Grid1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Cell 2"
.CellForeColor(h,1) = RGB(255,0,0)
endwith
endwith
|
|
301
|
How do I change the visual effect for the cell, using your EBN files

with thisform.Grid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Cell 2"
.CellBackColor(h,1) = 0x1000000
endwith
endwith
|